WordPress has a very flexible theme structure to organize the different files which constitute a theme. Depending on the request on hand the WordPress system will decide which file or template will be used to serve this request. This helps in organizing the code in your theme so that there is no major duplication and is really easy to maintain.
WordPress by allowing the theme to be structured in different files also makes it easy to make modifications to one part of the theme without having to affect the parts which should not be affected. In this article we are going to see the various files in a WordPress theme by taking the WordPress default theme twentytwenty as example. But the structure of any theme should be similar to the one we are going to discuss about.

As mentioned previously, the default Twentytwenty themes are some of the best examples of good theme development.
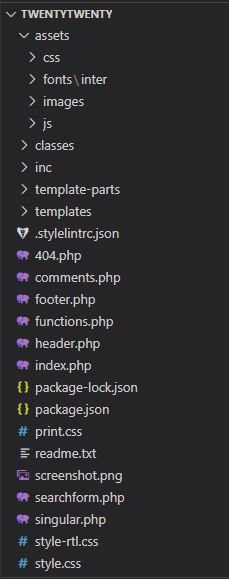
You can see that the main theme template files are in the root directory, while JavaScript, CSS, images are placed in assets directory, template-parts are placed in under respective subdirectory of template-parts and collection of functions related to core functionalities are placed in inc directory.
At this time there are no required folders within a WordPress theme. However, WordPress does recognize the following folders by default.
Basic WordPress Page Hierarchy
- index.php
- header.php
- footer.php
- sidebar.php
- searchform.php
Index.php
index.php is amongst one template file necessary for a WordPress theme to function. index.php is most commonly used to render the home page of a WordPress theme. Whenever a template file doesn’t exist, e.g. single.php or post.php, then WordPress loads the index.php.
The index.php usually contains other template files like header.php, footer.php, and sidebar.php, which contains the head section of the site, the footer area and sidebars with widget areas respectively. It also contains a loop that displays the posts or pages on the template.
header.php
The header.php contains the head section of a WordPress site, and it is commonly called in the start of all the template files. It usually contains the header information, analytics, calls to CSS files, site navigation, page titles, and site logo etc.
footer.php
Similarly, footer.php is used to build the footer section of a WordPress theme and called in the footer section of all the template files. The footer.php generally contains the copyright information, calls to JS files, widget areas that commonly have site navigation.
sidebar.php
Whereas, the sidebar.php, as the name suggests, is used to build the sidebar of a site and is called in template files like index.php, page.php, single.php to call in the sidebar. It generally contains widget areas for easy customization.
searchform.php
the search form used within your template.
Homepage Display Pages
Homepages of WordPress sites display either the latest blog posts or a static page. It depends on the settings under the WordPress Dashboard Settings -> Reading. If it is set to latest posts it will display the latest blog posts on the home page and when it is set to static page, then it will load a template from the WordPress hierarchy such as page.php or front-page.php.
404.php
A design for when your content is not found, known as a 404 status error.
front-page.php
Used if you’re designating a static page in your WordPress > Settings > Reading settings.
home.php
The default design for your home page.
page.php
The default page design.
search.php
The default search results page design.
Single Post Pages
- single.php
- singular.php
single.php
In WordPress, single blog posts are rendered using the single.php file. In WordPress version 4.3 and up, a new WordPress template file, singular.php was added.
For WordPress custom post types we can use single-{post-type}.php. For e.g., our post type is animals, then WordPress will look for single-animals.php and it will take precedence over single.php. If the post-type file doesn’t exist it will use single.php to render the page.
singular.php
The singular.php is used in cases where page.php and single.php generally have the same code. If single.php doesn’t exist then WordPress will look for singular.php.
Static Pages
- page templates
- page-{slug}.php
- page-{id}.php
- page.php
- singular.php
- index.php
As stated above, if we want to have a similar look for single.php and page.php then it is better to create a singular.php.
Archive Pages
- author.php
- category.php
- taxonomy.php
- date.php
- tag.php
- archive.php
Archive pages in WordPress are those pages that are used to grab posts from specific authors, categories, taxonomies, dates, tags and so on.
We can have a single archive template that is, archive.php. But to drill down into more templates we have author.php, category.php, taxonomy.php, date.php, tag.php and all of them are pretty self-explanatory.
We can further make customized templates, for e.g.
category-{slug}.php
If the slug of a category is cute-kittens, then WordPress will look for category-cute-kittens.php, if it doesn’t exist, category.php will be used.
category-{id}.php
If id = 3, then WordPress will look for category-3.php to render the page. Else it will load category.php
Similar theory of {slug} and {id} applies to “Tag” page
For custom Author templates we can use author-{nicename}.php or author-{id}.php. If the author’s name is Andy, then WordPress will look for author-andy.php, if it doesn’t exist, then WordPress will fall back to author.php to render the page.
Other WordPress Template Files
search.php
Search results in WordPress use the template file search.php. If it doesn’t exist, then search results are rendered from index.php.
attachment.php
This template file is used to render attachment pages, such as images and videos. image.php and video.php are used to render images and videos respectively. If these files don’t exist then attachment.php is used.
404.php
Not found pages in WordPress are rendered from 404.php. If the 404 doesn’t exist, then it renders the page from index.php.
comments.php
It is a template of comments, it is called in template files like single.php or page.php to add the comments section.